Visión por Computadora¶
Con tu proyecto cargado correctamente, ahora es posible utilizar BotCity Studio para generar código automático a través de la visión por computadora.
Es a través de la pestaña de IU donde ocurre la magia, es allí donde seleccionaremos los recortes y acciones para que BotCity Studio pueda generar código que interactúe con estos elementos, reproduciendo la acción indicada.
Capturando elementos para la interacción¶
Trayendo la pantalla de interacción al estudio¶
El primer paso para iniciar el proceso de captura es traer al BotCity Studio la pantalla con la que deseas interactuar.
Para hacer esto, presiona 'Print Screen' en tu teclado para capturar la pantalla.
BotCity Studio cargará automáticamente esta captura de pantalla en la pestaña de IU.
Importante
Para macOS, necesitamos usar F9 o 
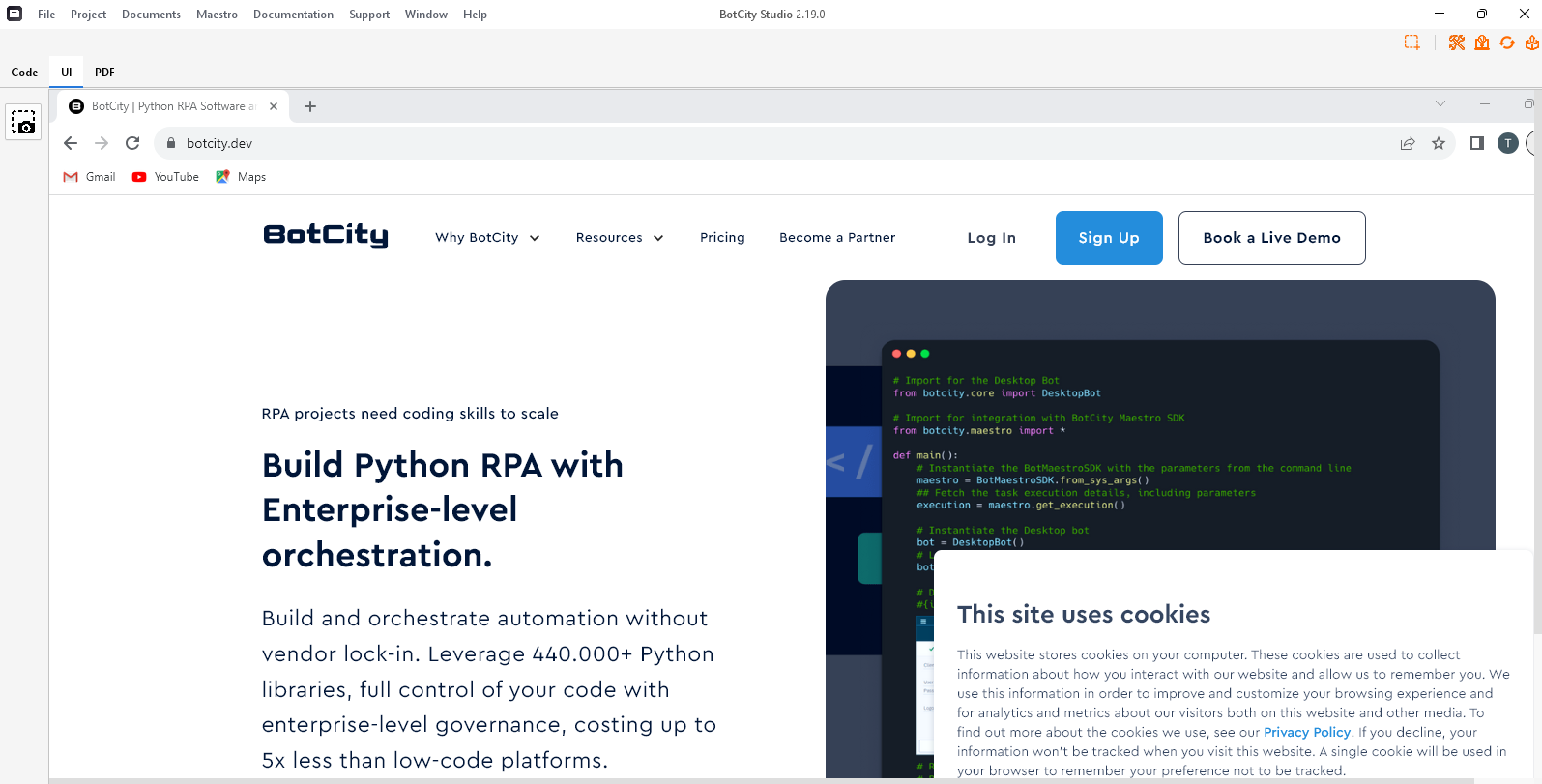
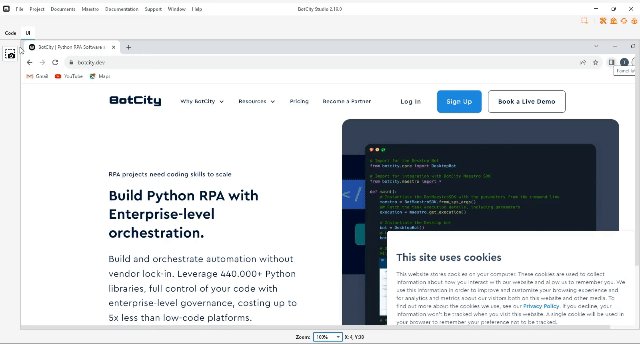
Como ejemplo, abramos el sitio web de BotCity, y sigamos los pasos anteriores.
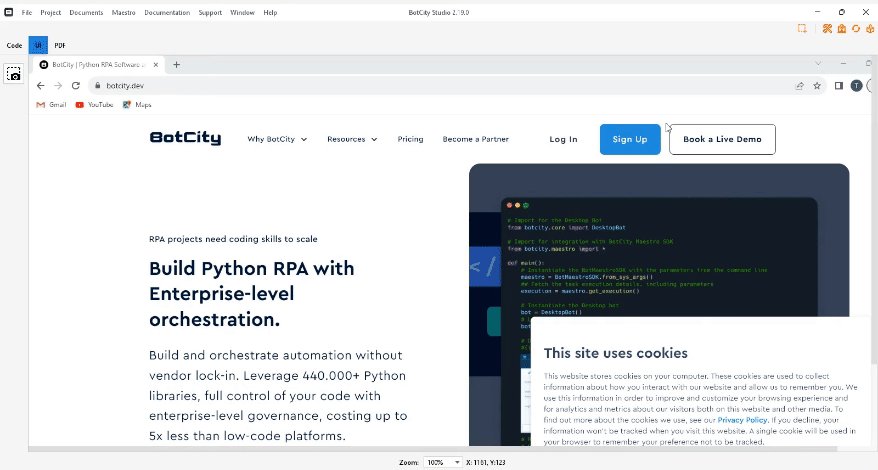
Observa cómo se ve BotCity Studio después de la captura:
Seleccionando elementos para la interacción¶
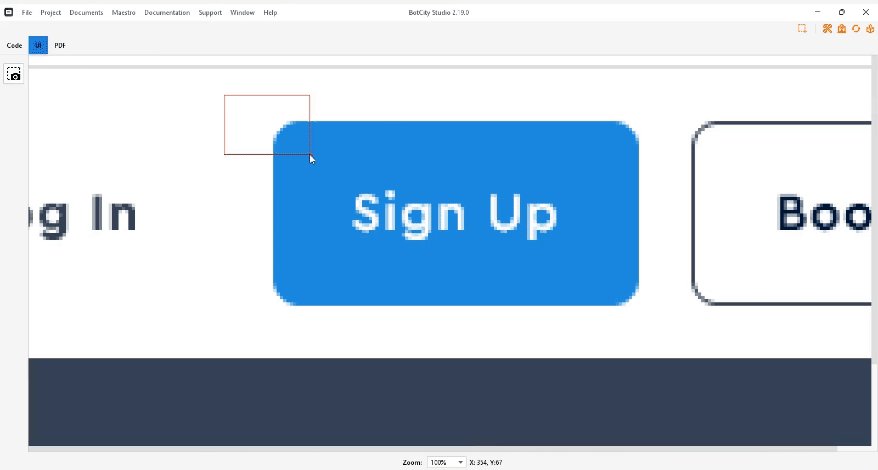
Con la pantalla cargada adecuadamente en la pestaña de IU, haz clic una vez en el elemento o imagen con el que deseas interactuar para que BotStudio pueda hacer zoom en él.
Ahora, haz clic y arrastra el mouse para seleccionar el área con la que deseas interactuar (marcada en rojo).
En este ejemplo, interactuaremos con el botón 'Registrarse', como se muestra en la imagen a continuación.
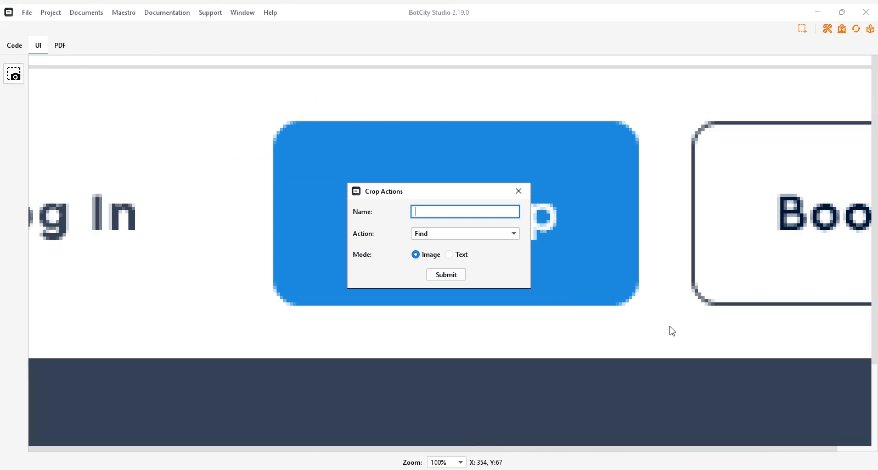
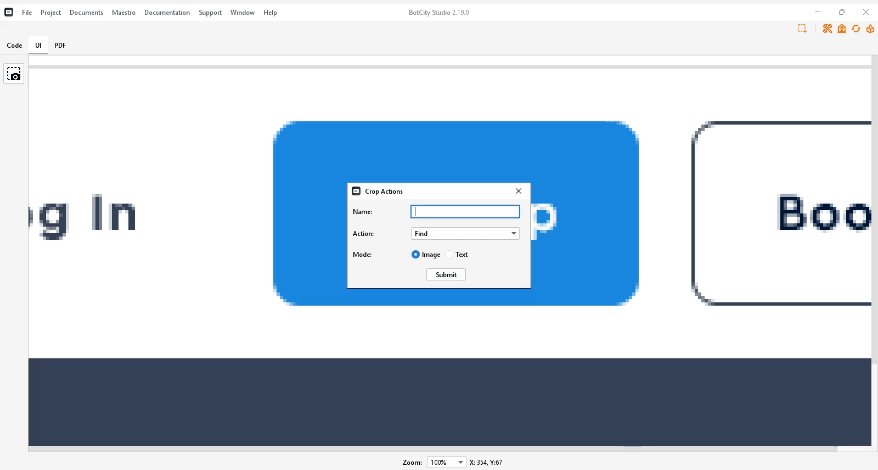
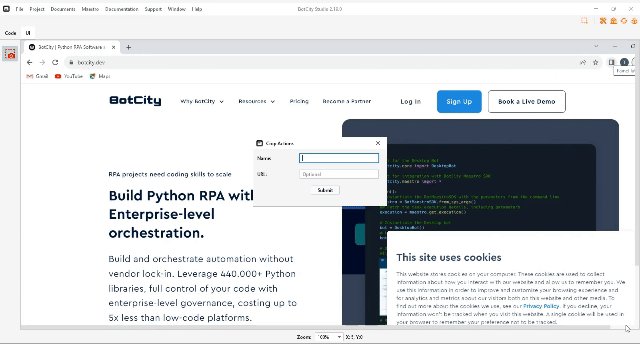
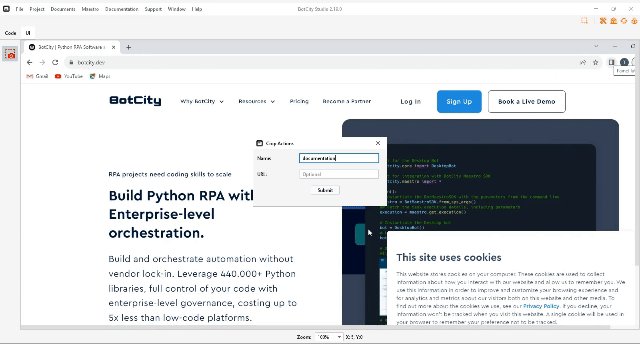
Cuando se haya terminado el recorte, se abrirá la ventana de acciones del recorte.
Aquí, debes nombrar este recorte y elegir una de las acciones disponibles que se realizarán después de encontrar la imagen.
Acciones disponibles
- Encontrar: Encuentra un elemento definido por la etiqueta en la pantalla.
- Hacer clic: Haz clic en el elemento encontrado.
- Mover: Muévete a la posición central del elemento encontrado.
- Hacer clic relativo: Haz clic relativo en el elemento encontrado.
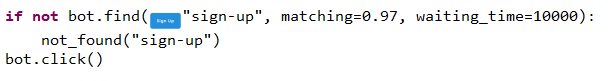
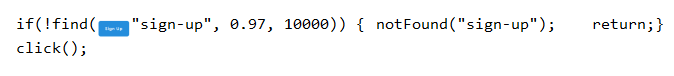
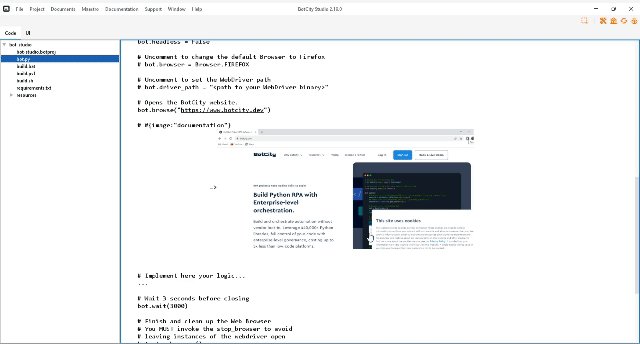
Después de configurar todo, presiona enviar y verifica el código generado automáticamente en la pestaña Código.
Capturar Documentación Visual¶
BotCity Studio habilita la herramienta de documentación visual haciendo clic en el icono de arriba.
Este icono ayuda a documentar la construcción de tu automatización.
Con él, puedes seleccionar un área de la pantalla o área con la que estás interactuando en un momento dado y mostrarlo con tu código en BotCity Studio.
Esta función es útil para refactorizaciones, identificar errores rápidamente y comprender cómo era la pantalla cuando se construyó la automatización.
Note
Con BotCity Studio, puedes operar cualquier sistema, como ambientes de desktop, web y heredados/terminales.