Visão computacional¶
Com o seu projeto devidamente carregado, agora é possível usar o BotCity Studio para gerar código automático por meio da visão computacional.
É através da guia UI que a mágica acontece, é lá que selecionaremos os recortes e ações para que o Botcity Studio possa gerar código que interage com esses elementos, reproduzindo a ação indicada.
Captura de elementos para interação¶
Trazendo tela de interação para o BotCity Studio¶
A primeira etapa para iniciar o processo de captura é trazer para o BotCity Studio a tela com a qual você deseja interagir.
Para fazer isso, basta pressionar 'Print Screen' no seu teclado para capturar a tela.
O BotCity Studio carregará automaticamente esta captura de tela na guia UI.
Importante
Para o macOS em vez de pressionar o 'Print Screen', precisamos usar o F9 ou 
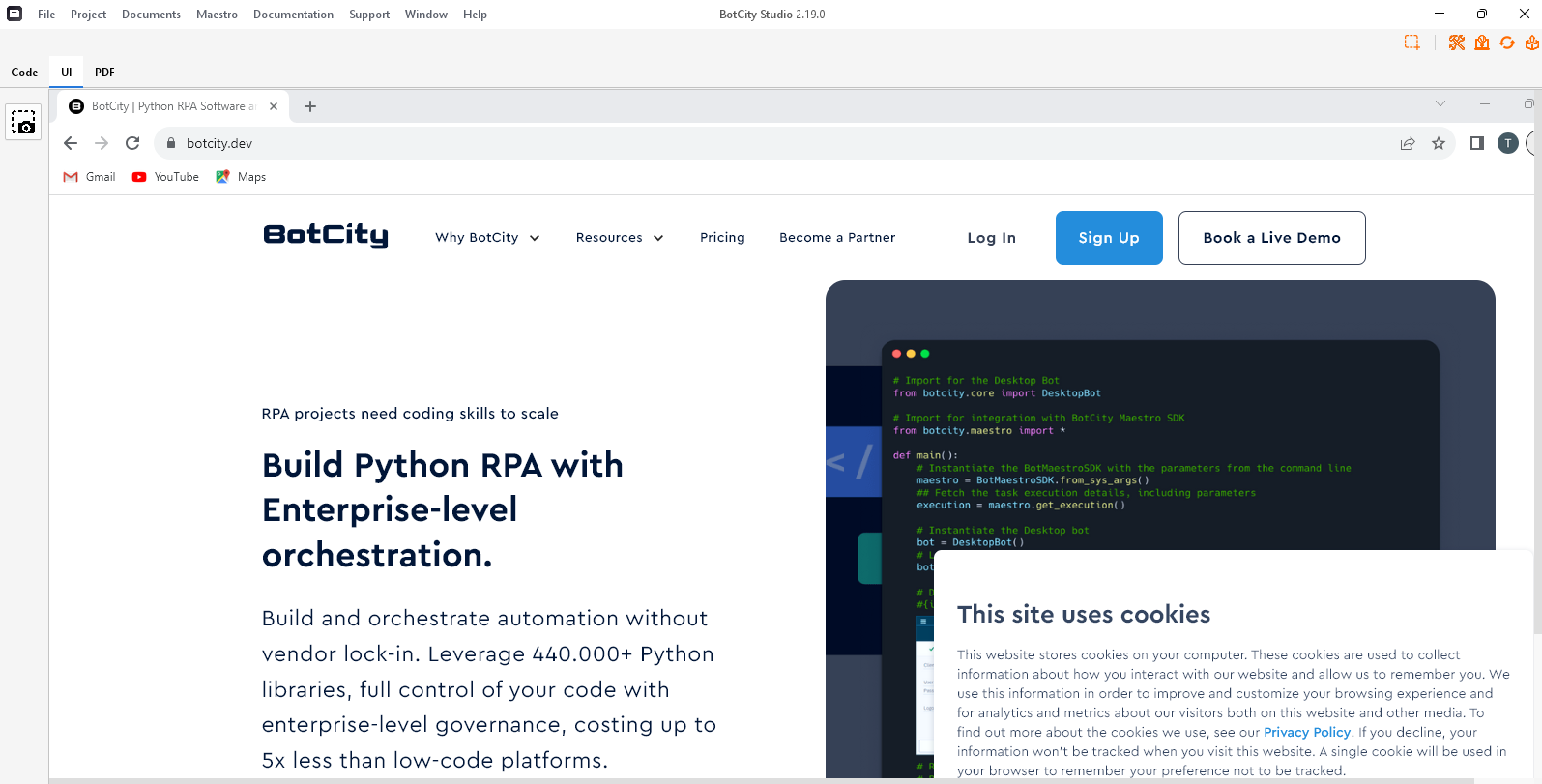
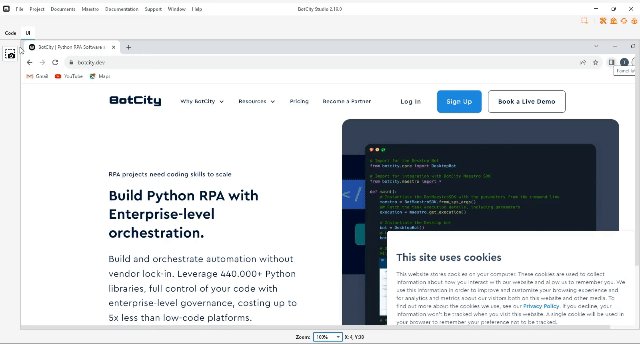
Como exemplo, vamos abrir o site da BotCity, e seguir as etapas acima.
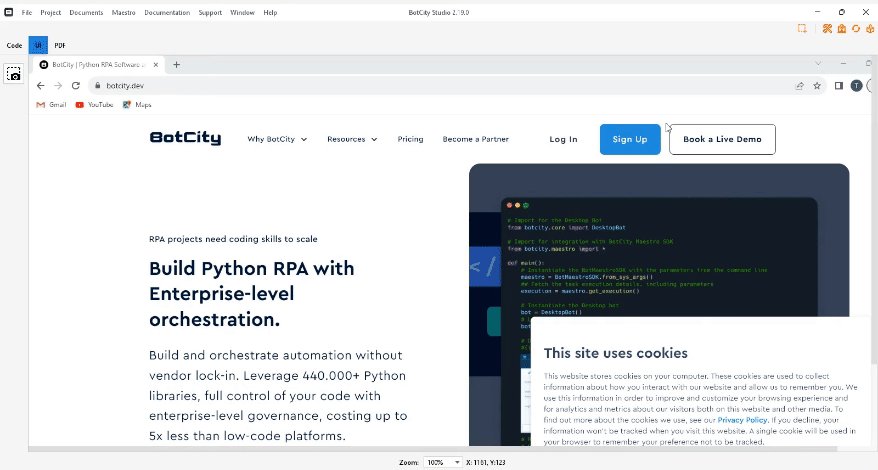
Dê uma olhada em como o BotCity Studio fica após a captura:
Selecionando elementos para interação¶
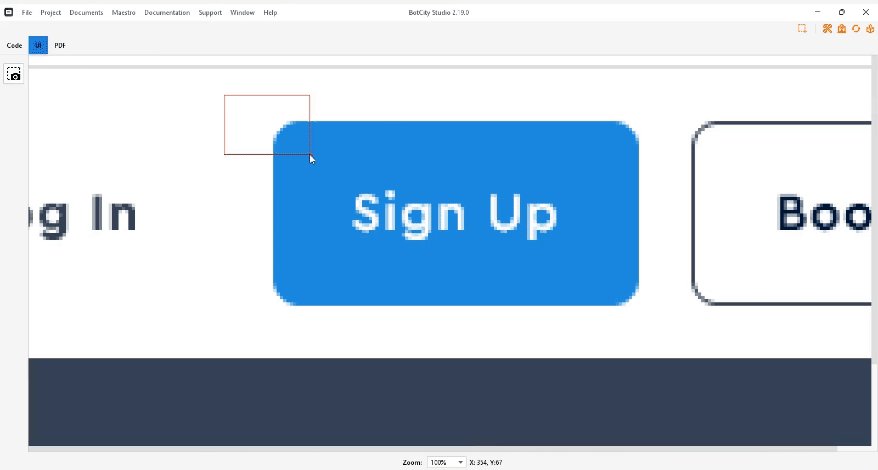
Com a tela carregada corretamente na guia UI. Clique uma vez no elemento ou imagem com a qual você deseja interagir para que o BotCity Studio possa aumentar o zoom.
Agora basta clicar e arrastar o mouse para selecionar a área que você deseja interagir (contornado em vermelho).
Neste exemplo, vamos interagir com o botão Sign Up, conforme exibido na imagem abaixo.
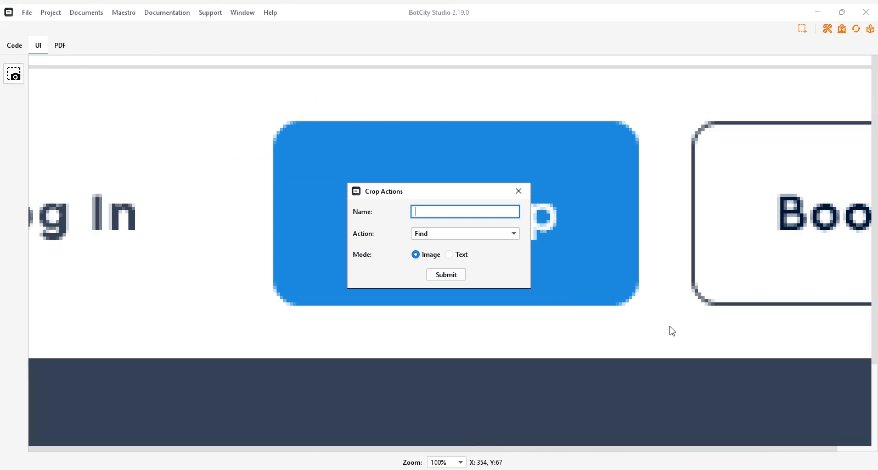
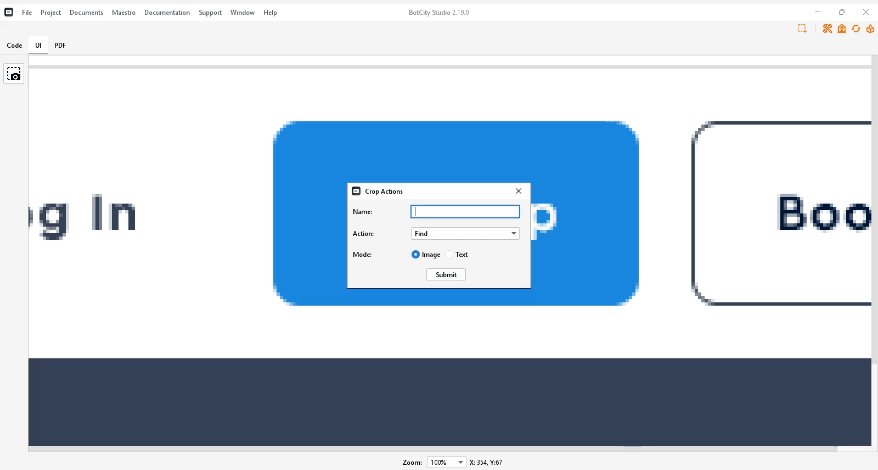
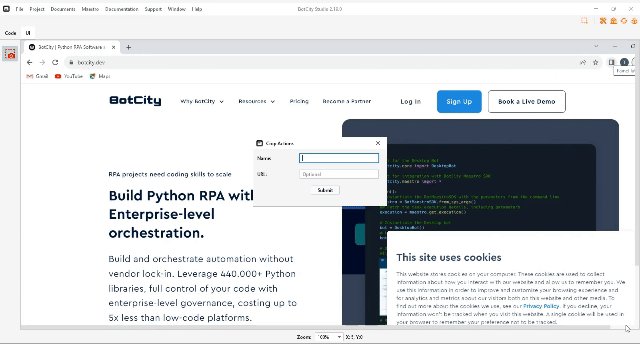
Ao finalizar o recorte, a janela crop actions será aberta.
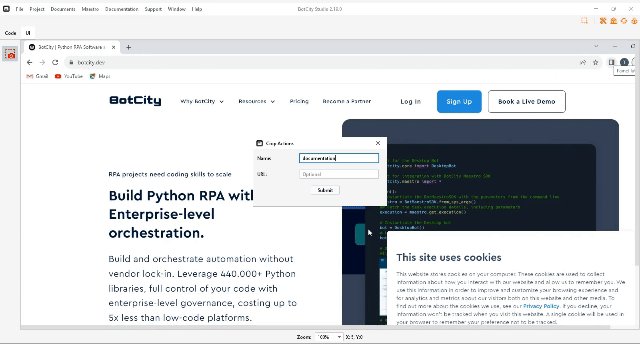
Nesta janela, você deve dar um nome para este recorte e escolher uma das ações disponíveis a serem executadas após a imagem ser encontrada.
Ações disponíveis
- Find: Encontre um elemento definido pela etiqueta na tela.
- Click: Clique no elemento encontrado.
- Move: Mova para a posição central do elemento encontrado.
- Click Relative: Clique em parente no elemento encontrado.
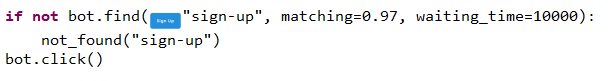
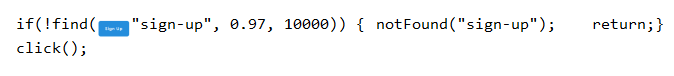
Depois que estiver tudo configurado, basta clicar em enviar e verificar na aba Code o código gerado automaticamente.
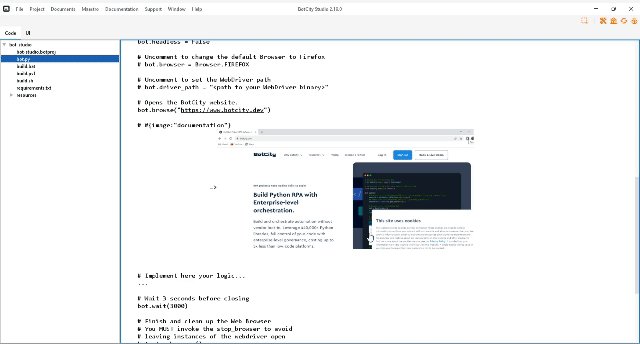
Capturar a documentação visual¶
Ao clicar no ícone acima, o BotCity Studio habilita a ferramenta de documentação visual.
Este ícone ajuda a documentar a construção de sua automação.
Com ele, você pode selecionar uma área da tela ou área com a qual está interagindo em um determinado momento e exibi-la com seu código no BotCity Studio.
Esse recurso é muito útil para os refatorações, para identificar erros rapidamente e entender como a tela era quando a automação foi criada.
Observação
Com o BotCity Studio você pode operar qualquer sistema como desktop, Web e Legacy/Terminal.